The Challenges with Single Toggle Buttons
By A Mystery Man Writer
Description
Toggle buttons should do three things — change states, show the current state, and reveal unselected options. If your toggle button doesn’t do all these things, it has poor usability. Many single toggle buttons fail at either showing the current state or making the unselected option visible. They’re challenging to get right because users only […]

What Makes A Great Toggle Button? (Case Study, Part 1) — Smashing Magazine

Toggle switch theme · Issue #893 · vaadin/web-components · GitHub

Every icon best practice you need to know - General Discussion - Figma Community Forum

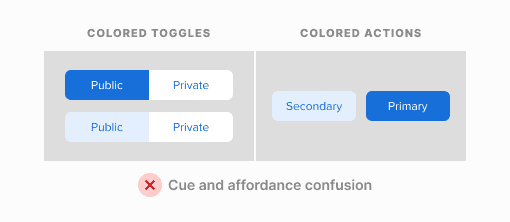
Don't Use Inverted Color Cues on Toggle Buttons

Customizing the Switch Button in Android - Appcircle Blog

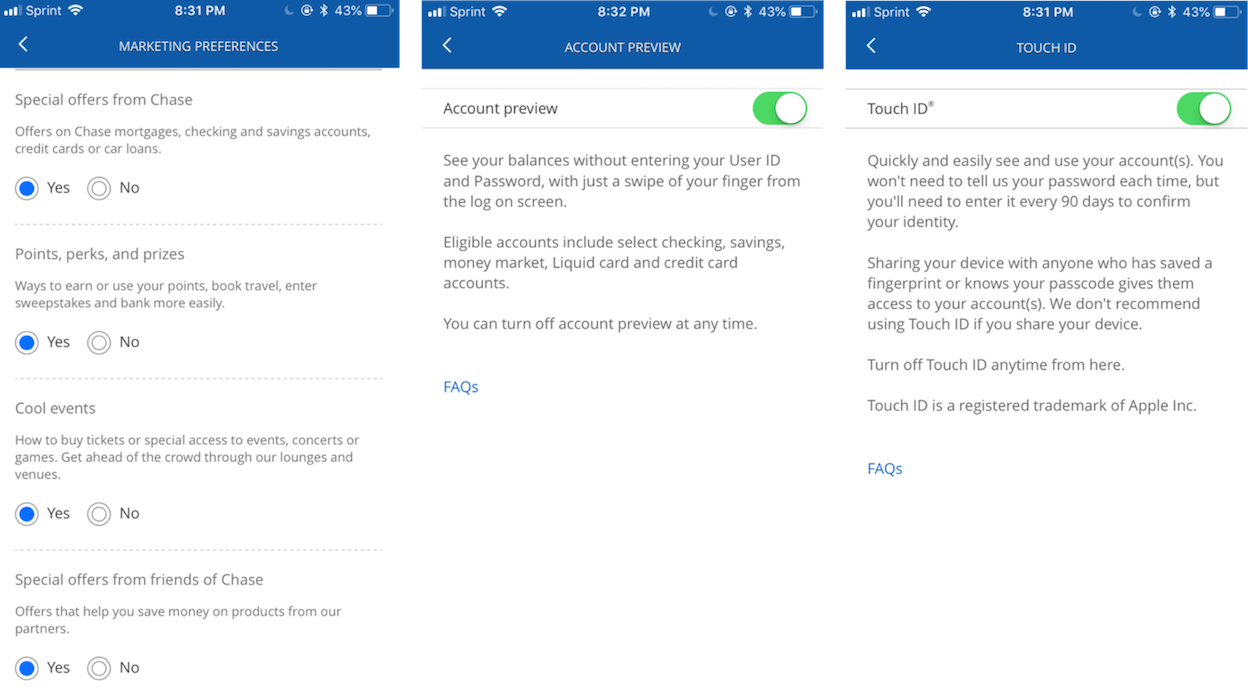
Toggle-Switch Guidelines

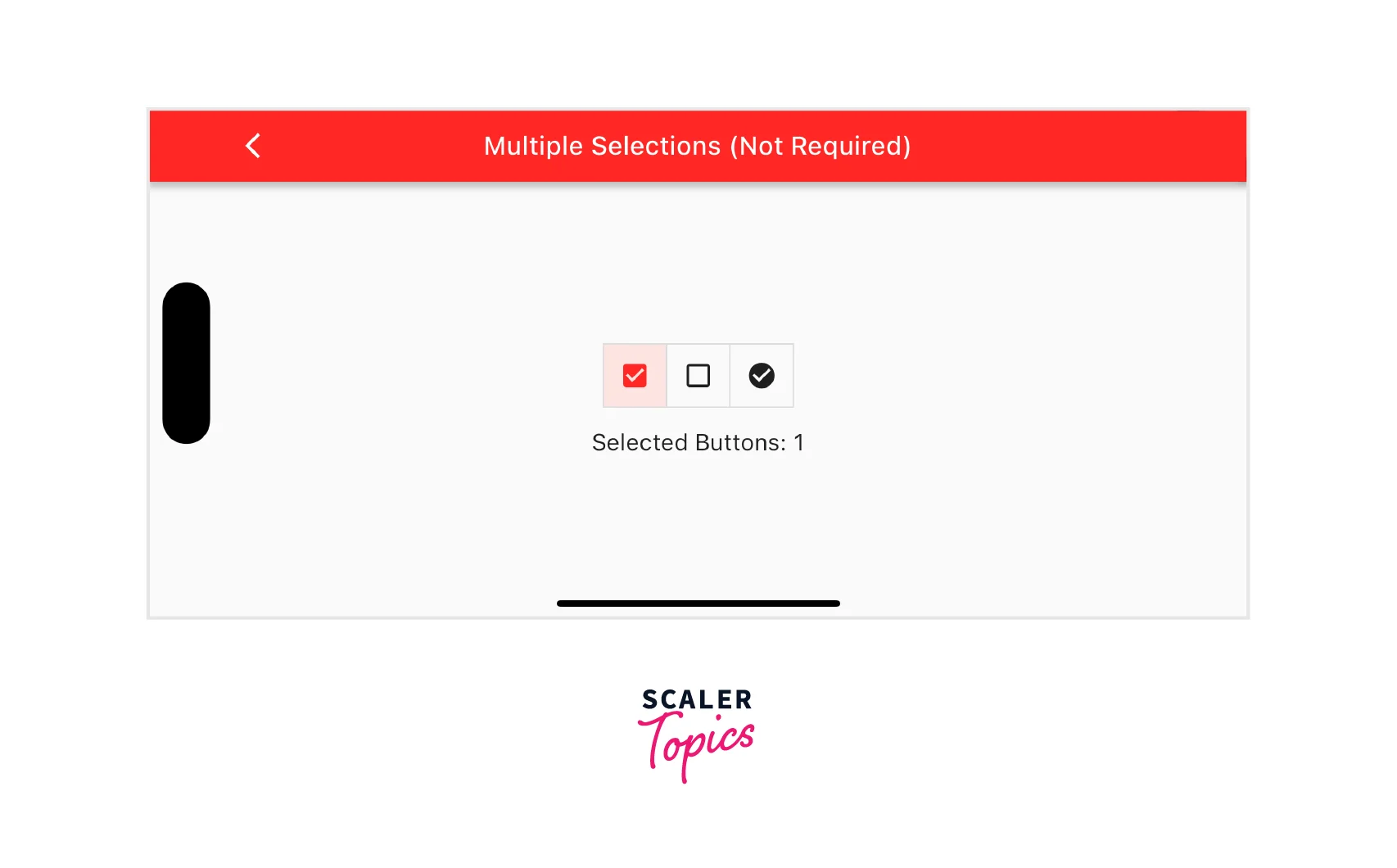
How To Create a Toggle Button in Flutter? - Scaler Topics
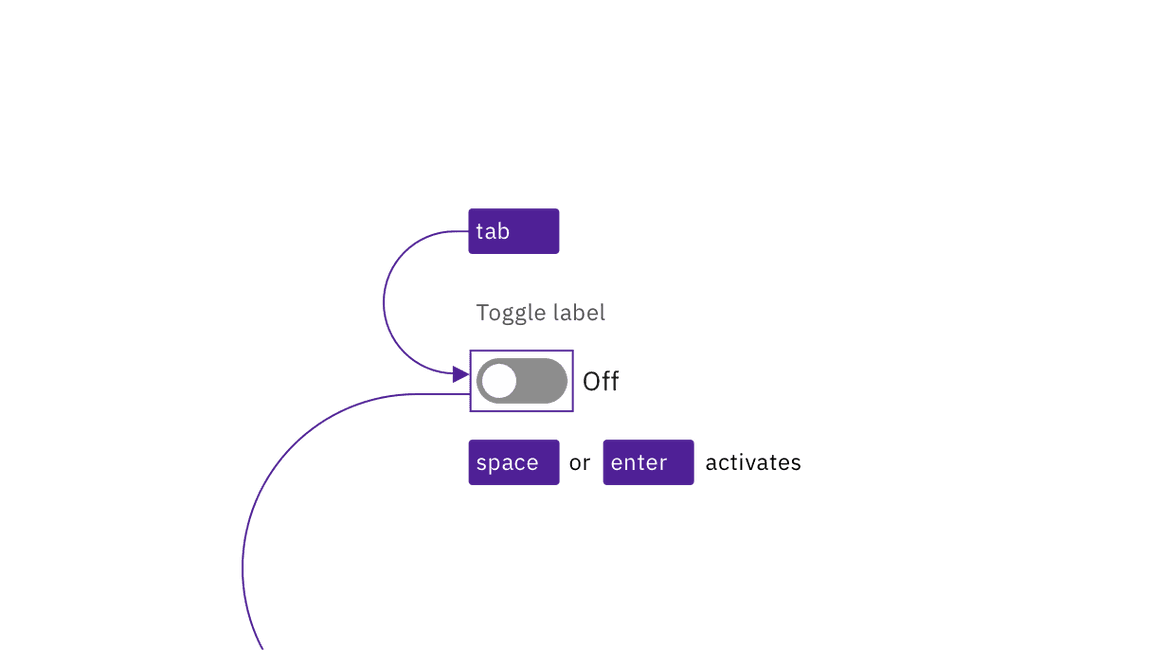
Building accessible toggle buttons (with examples for Svelte, Vue, and React) - Josh Collinsworth blog

Why Toggle Buttons Are Confusing

User Interface Design Tips: Checkbox vs Toggle Switch

Option to switch between List and Map view for inline list - Ask for Help - Glide Community

How to Fix the Worst Toggle Button Design Mistakes

Toggle – Carbon Design System

UX/UI Links of July 2019 - Balsamiq Company News

Free Mind Free Web
from
per adult (price varies by group size)







